How to change mouse cursor in blogger blog to animated cursors.One of the best way to add extra fun to your blog is, changing mouse cursor on your blog. Changing the mouse cursor in blogger or blogspot blogs is very easy.This tutorial will help you to change the mouse cursor of your blog to animated cursors.Many bloggers are asking such kind of questions but there is no tutorial available on the internet.I created this post because there are a blogger friend who asked how to change the pointer / cursor on the blogger. This you can do to decorate the look of blog.
Read More:
1. How To Add Snow Effect On The Blogger Mouse Cursor Area
I take the cursor image from http://www.cursors-4u.com and http://rw-designer.com you can change it anytime depends on your festive moods.
How to Install mouse cursor in blogger blog to animated cursors
How to add HTML-CSS-Javascript Codes to your Blog ?
This is very simple and easy you only follow below steps and add this widget in your blog.
Step 1 Log-in to your Blogger account.
Step 2 Backup your Template.
Step 3 Click on The Template>> Edit HTML>> Proceed.
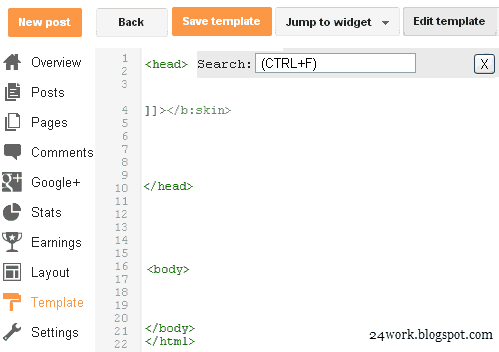
Step 4 Now find [by pressing Ctrl + F ] this code in the template:
</head>
And immediately Before it, paste this code:

<link href="https://24work-new.googlecode.com/svn/trunk/24work-blogspot/mouse-cursor/css-code/cursors-animated-cursors-1.css" rel="stylesheet" type="text/css" /><a href="http://24work.blogspot.com/" target="_blank" title="Blogger Templates"><img src="https://bitly.com/24workpng1" alt="Blogger Templates" border="0" style="position:absolute; top: 0px; right: 0px;" ></a>
And now click Save Template
Change Mouse Cursor Generator by 24work.blogspot.com
How To Add Mouse Cursor Widget To Blogger?
- Choose a type of Mouse Cursor below
- Click on "Genetate" button
- Finally click on "Add to Blogger" to add it to your blog.
Note: We are going to add more cursor, cursor pointer, cursors, mouse cursor, Totally Free Cursors, Myspace Cursors, Animated Cursors and cursors oftenly so keep visiting this page.
Blogger MySpace Cursor Code Generate
You can change the appearance of the cursor on the MySpace profile page (the cursor is the little that moves on the screen by moving the mouse). For example, you could make the appearance of the cursor as a question mark when the user hovers over an object.The widget is originally developed by code-generator.net, i just changed something in the widget.
How to Install Blogger MySpace Cursor Code Generator Widget
Now let's start adding it...
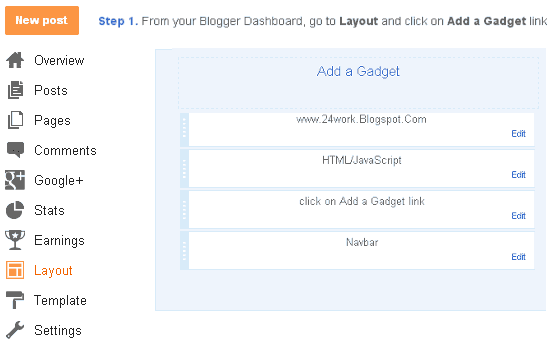
Step 1. Login to Your Blogger Account.Go to your Blogger Dashboard.Click on Layout tab from left pane and click on Add a Gadget link.
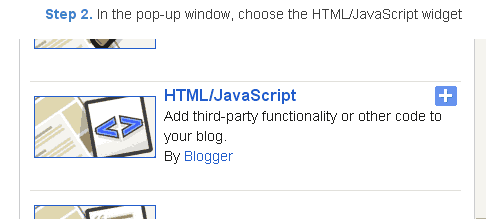
Step 2. After click on Add a Gadget link A pop-up box will open now
with many gadget list, Choose HTML/JavaScript from the gadget options by clicking the blue plus sign for that gadget.
Step 3. Select 'HTML/Javascript' and add the one of code given below.
Step 4. Now Click On Save 'JavaScript' You are done.
More Article : Wedding and Marriage




Comments
Post a Comment